โครงสร้างไวยากรณ์ของภาษา JavaScript
ในบทนี้ คุณจะได้เรียนรู้เกี่ยวกับโครงสร้างและไวยากรณ์ของภาษา JavaScript มันเป็นกฏและข้อบังคับที่เราต้องปฏิตามสำหรับการเขียนโปรแกรมในภาษา JavaScript เนื้อหาในบทนี้จะเป็นพื้นฐานสำหรับบทที่จะตามมาทั้งหมดของบทเรียน นี่เป็นเนื้อหาที่คุณจะได้เรียนในบทนี้
- โปรแกรมภาษา JavaScript
- Statements
- Blocks
- Expression
- Comments
- Literals
- Indentation and white-space
- Delimiters
- Keywords
โปรแกรมภาษา JavaScript
ในการเริ่มต้นเรียนเขียนโปรแกรมในทุกภาษา ตัวอย่างแรกที่คุณมักจะได้เห็นก็คือโปรแกรมแสดงข้อความที่เรียกว่า "Hello World!" มันเป็นโปรแกรมที่แสดงข้อความอย่างง่ายออกทางหน้าจอ และนี่เป็นโปรแกรมแรกของเรา
ให้สร้างไฟล์และคัดลอกโค้ดข้างล่างนี้และบันทึกมันในชื่อว่า hello.js
console.log("Hello World!");
หลังจากที่คุณเขียนโปรแกรมและบันทึกไฟล์เสร็จเรียบร้อยแล้ว รันโปรแกรมด้วยคำสั่ง node hello.js ที่คุณได้เรียนรู้ไปในบทก่อนหน้า และนี่เป็นผลลัพธ์การทำงานของโปรแกรม
Hello World!
นี่เป็นโปรแกรมที่ง่ายที่สุดที่เราสามารถสร้างได้ในภาษา JavaScript
ในตัวอย่างนี้ เป็นโปรแกรมสำหรับแสดงข้อความ "Hello World!" ออกทางหน้าจอด้วยฟังก์ชัน console.log ที่สามารถรับค่าเป็นออบเจ็คใดๆ และเราสามารถใช้ฟังก์ชันนี้สำหรับแสดงข้อมูลได้ทุกประเภทในภาษา JavaScript
มาดูตัวอย่างโปรแกรมภาษา JavaScript อีกตัวอย่าง เราจะเขียนโปรแกรมสำหรับบวกตัวเลขสองตัว โดยสร้างฟังก์ชัน sum สำหรับการทำงานดังกล่าวและเรียกใช้งานมัน นี่เป็นโค้ดของโปรแกรม
function sum(a, b) {
return a + b;
}
let x = 3, y = 8;
console.log(`${x} + ${y} = ${sum(x, y)}`);
console.log("1 + 2 = " + sum(1, 2));
นี่เป็นผลลัพธ์การทำงานของโปรแกรม
3 + 8 = 11
1 + 2 = 3
ในตัวอย่างนี้ เป็นโปรแกรมสำหรับบวกตัวเลขเข้าด้วยกันและแสดงผลลัพธ์ออกมาทางหน้าจอ ต่อไปจะเป็นการอธิบายสิ่งที่เราทำทีละบรรทัด
function sum(a, b) {
return a + b;
}
ในตอนแรก เป็นการประกาศฟังก์ชันในภาษา JavaScript เราใช้คำสั่ง function เพื่อประกาศฟังก์ชัน ฟังก์ชันนี้รับพารามิเตอร์เป็นตัวเลขสองตัว และส่งค่ากลับเป็นผลบวกของตัวเลขทั้งสอง
let x = 3, y = 8;
จากนั้นเราประกาศตัวแปรสองตัว x และ y สำหรับเก็บตัวเลขเอาไว้เพื่อส่งเข้าไปยังฟังก์ชัน
console.log(`${x} + ${y} = ${sum(x, y)}`);
แล้วเรียกใช้งานฟังก์ชัน sum เพื่อหาผลรวมของตัวเลขในตัวแปรทั้งสอง เราได้ใช้ Template string เพื่อรวมตัวเลขกับ String เข้าด้วยกัน จากนั้นแสดงผลออกมาด้วยฟังก์ชัน console.log
console.log("1 + 2 = " + sum(1, 2));
ในบรรทัดนี้คล้ายกัน เราได้ส่งค่าตัวเลขเข้าไปยังฟังก์ชันโดยตรง จากนั้นนำผลลัพธ์ที่ได้มาเชื่อมต่อกับ String เพื่อแสดงผลออกทางหน้าจอ
ในตัวอย่างนี้ ทั้งหมดที่เราทำคือการประกาศและใช้งานฟังก์ชัน การประกาศตัวแปร การเชื่อมต่อ String การใช้งาน Template String และการแสดงผล ถ้าหากคุณยังไม่เข้าใจทุกอย่างในตอนนี้ ไม่ต้องกังวล คุณจะได้เรียนมันในบทต่อๆ ไป
Statements
Statement คือคำสั่งที่เราเขียนขึ้นเพื่อกำหนดว่าโปรแกรมควรทำงานอย่างไร กล่าวอีกนัยหนึ่ง มันคือคำสั่งที่เราเขียนขึ้นเพื่อสั่งให้โปรแกรมทำงานตามที่ต้องการ โดยทั่วไปแล้วในหนึ่งโปรแกรมสามารถมีได้ตั้งแต่หนึ่งถึงหลายคำสั่ง นี่เป็นตัวอย่าง
let a = 10;
let b = 20;
let c = a + b;
console.log(c);
ในตัวอย่าง โปรแกรมมีอยู่ทั้งหมดสี่คำสั่ง ในภาษา JavaScript จะใช้เครื่องหมายเซมิโคลอน (;) สำหรับจบคำสั่ง คำสั่งในสองบรรทัดแรกเป็นการประกาศตัวแปร คำสั่งในบรรทัดที่สามเป็นการหาผลรวมและนำมาเก็บไว้ในตัวแปร c คำสั่งสุดท้ายแสดงค่าในตัวแปรดังกล่าวออกมา
เนื่องจากเราใช้เครื่องหมายเซมิโคลอน (;) สำหรับจบคำสั่ง ดังนั้นเราสามารถเขียนหลายคำสั่งในหนึ่งบรรทัดได้ ยกตัวอย่างเช่น
let a = 10; let b = 20;
let c = a + b;
console.log(c);
ในตัวอย่างนี้ โปรแกรมมีสี่คำสั่งเช่นเดิม แต่ในสองคำสั่งแรกเราได้เขียนไว้ในบรรทัดเดียวกัน สังเกตว่าเราจบคำสั่งแรกด้วยเครื่องหมายเซมิโคลอน (;) ก่อนที่จะเริ่มประกาศตัวแปร b ในคำสั่งที่สอง
การเขียนทั้งสองแบบนั้นให้ผลลัพธ์เหมือนกัน แต่เราแนะนำให้เขียนแต่ละคำสั่งคนละบรรทัดกัน เพราะนั่นจะทำให้โค้ดของเราอ่านง่ายและเป็นระเบียบ
นอกจากนี้ เรายังสามารถเขียนหนึ่งคำสั่งในหลายบรรทัดได้ ซึ่งภาษา JavaScript จะรวบรวมทุกอย่างที่เจอจนกว่าจะพบกับเครื่องหมายเซมิโคลอนเพื่อสร้างคำสั่งนั้นขึ้นมา ยกตัวอย่างเช่น
let a = 10;
let b = 20;
let c = a +
b;
console.log(c);
ในตัวอย่างนี้ ในการประกาศตัวแปร c นั้นตัวแปรภาษาพบกับเครื่องหมาย + ที่ตำแหน่งสุดท้ายของบรรทัด เนื่องจากนี่เป็นคำสั่งที่ยังไม่สมบูรณ์ ตัวแปรภาษาจะดูที่บรรทัดถัดไปและพบกับตัวแปร b ที่จบด้วยเซมิโคลอน (;) ดังนั้นทั้งสองบรรทัดถูกรวบรวมเป็นคำสั่งเดียว
แม้คำสั่งของโปรแกรมจะจบด้วยเครื่องหมายเซมิโคลอน (;) แต่นั่นไม่จำเป็นเสมอไป ในภาษา JavaScript เราสามารถละเว้นเซมิโคลอนและใช้การขึ้นบรรทัดใหม่เพื่อจบคำสั่งของโปรแกรมได้ ยกตัวอย่างเช่น
let a = 10
let b = 20
let c = a + b
console.log(c)
ในตัวอย่าง ถ้าหากเราไม่ใส่เครื่องหมายเซมิโคลอน (;) สำหรับจบคำสั่ง ตัวแปรของภาษา JavaScript จะใส่มันให้เราอัตโนมัติ (Automatic semicolon insertion: ASI) ก่อนที่จะคอมไพล์และรันไฟล์ นั่นหมายความว่าเราสามารถใช้การขึ้นบรรทัดใหม่เพื่อจบคำสั่งได้
ถึงแม้ว่าเราสามารถเขียนคำสั่งของโปรแกรมได้หลายรูปแบบ แต่เราแนะนำว่าให้เขียนหนึ่งคำสั่งต่อหนึ่งบรรทัด และจบการทำงานแต่ละคำสั่งด้วยเครื่องหมายเซมิโคลอน (;) เสมอ เพราะนี่จะทำให้โค้ดของเราอ่านง่ายและเป็นไปในทิศทางเดียวกันทั้งโปรเจ็ค และนักพัฒนาส่วนมากทำเช่นนี้
Blocks
Block คือกลุ่มของคำสั่งตั้งแต่หนึ่งถึงหลายคำสั่งที่ถูกรวมเข้าด้วยกันเป็นบล็อค ซึ่งคำสั่งเหล่านั้นจะอยู่ภายในวงเล๋็บ { ... } มีคำสั่งทางไวยากรณ์ของภาษาหลายคำสั่งที่ใช้การกำหนดบล็อค เช่น คำสั่ง if คำสั่ง while คำสั่ง for หรือการประกาศฟังก์ชัน
เมื่อเราสร้างบล็อคใหม่ในภาษา JavaScript ขอบเขตใหม่ของตัวแปรจะถูกสร้างขึ้น นั่นหมายความว่าตัวแปรหรือฟังก์ชันที่ประกาศภายในบล็อคจะสามารถเข้าถึงได้ภายในบล็อคที่มันถูกสร้างขึ้นเท่านั้น ยกตัวอย่างเช่น
let a = 1;
console.log("Top level");
console.log("a = " + a);
// Create new block
{
let b = 2;
console.log("Inside block");
console.log("a = " + a);
console.log("b = " + b);
}
// We cannot access b here
นี่เป็นผลลัพธ์การทำงานของโปรแกรม
Top level
a = 1
Inside block
a = 1
b = 2
ในตัวอย่าง เป็นการสร้างบล็อคในภาษา JavaScript โดยการเปิดและปิดบล็อคด้วยเครื่องหมาย {...}
let a = 1;
console.log("Top level");
console.log("a = " + a);
เมื่อเราเขียนโปรแกรมในภาษา JavaScript ทุกอย่างนั้นจะทำงานอยู่ภายในบล็อคสูงสุดหรือเรียกว่า JavaScript Top level (ชุดคำสั่งที่ไม่ได้อยู่ภายในบล็อคใดๆ) มันเป็นจุดเริ่มต้นที่เราจะเขียนทุกอย่างที่นี่
{
let b = 2;
console.log("Inside block");
console.log("a = " + a);
console.log("b = " + b);
}
หลังจากนั้นเราสร้างบล็อคใหม่ขึ้นมา แน่นอนว่าบล็อคนี้อยู่ภายใน Top level เราได้ประกาศตัวแปร b ขึ้นมาภายในบล็อค ดังนั้นตัวแปรนี้จะใช้งานได้ภายในบล็อคนี้เท่านั้น นอกจากนี้ภายในบล็อคเรายังเข้าถึงตัวแปร a นอกบล็อคได้อีกด้วย นั่นหมายความว่าบล็อคสามารถเข้าถึงตัวแปรจากบล็อคที่อยู่สูงกว่าได้
โดยทั่วไปแล้ว บล็อคมักจะถูกใช้งานเพื่อกำหนดการทำงานให้กับคำสั่งควบคุมทางไวยากรณ์ของภาษา เช่น การสร้างฟังก์ชัน คำสั่งตรวจสอบเงื่อนไข if คำสั่งวนซ้ำ for ยกตัวอย่างเช่น
function greet(name) {
console.log("Welcome " + name)
}
let age = 20
if (age >= 18) {
greet("Mateo");
}
for (let i = 0; i < 5; i++) {
console.log("Loop " + i);
}
นี่เป็นผลลัพธ์การทำงานของโปรแกรม
Welcome Mateo
Loop 0
Loop 1
Loop 2
Loop 3
Loop 4
สำหรับการสร้างฟังก์ชันและการใช้งานคำสั่งควบคุมการทำงานของโปรแกรม เช่น if และ for คุณจะได้เรียนในบทเฉพาะของเนื้อหาเหล่านี้
Expression
Expression หรือนิพจน์ นั้นเป็นการทำงานระหว่างตัวดำเนินการ (Operator) และตัวถูกดำเนินการ (Operand) เพื่อให้ได้ค่าใหม่ขึ้นมา มันเป็นส่วนที่เล็กที่สุดที่ทำให้สถานะของโปรแกรมเปลี่ยนไป นี่เป็นตัวอย่างของ Expression ในภาษา JavaScript
1 + 2;
10 - 4;
(6 - 3) * 2;
5 < 9;
true && false;
"Java" + "Script";
นี่เป็น Expression ที่ถูกต้องในภาษา JavaScript มันประกอบไปด้วยตัวดำเนินการและตัวถูกดำเนินการ และทำให้เกิดค่าใหม่ขึ้นมา แต่ถ้าหากเรารันคำสั่งด้านบนจะไม่มีอะไรเกิดขึ้น นั่นเป็นเพราะว่าเรายังไม่ได้นำค่าที่ได้รับมาไปใช้งาน
ดังนั้นแค่ Expression อย่างเดียวไม่สามารถทำให้โปรแกรมทำงานเสร็จได้ เราจำเป็นต้องนำมันไปทำงานร่วมกับสิ่งอื่นๆ ในการเขียนโปรแกรม ยกตัวอย่างเช่น
let usd = 19;
let thb = usd * 31.5;
let str = usd + " USD = " + thb + " THB";
console.log(str);
if (thb >= 1000) {
console.log("You can buy this");
} else {
console.log("You don't have enough money");
}
นี่เป็นผลลัพธ์การทำงานของโปรแกรม
19 USD = 598.5 THB
You don't have enough money
ในตัวอย่าง เป็นการสร้าง Expression และนำมันมาใช้งานในการเขียนโปรแกรม ต่อจะเป็นการอธิบายการทำงานของแต่ละคำสั่ง
let usd = 19;
ในคำสั่งแรกเราประกาศตัวแปร usd และกำหนดค่าให้กับมันเป็น 19 นี่ไม่ถือว่าเป็น Expression เนื่องจากว่า Expression ต้องประกอบไปด้วยตัวดำเนินการและตัวถูกดำเนินการ
let thb = usd * 31.5;
ในคำสั่งนี้ usd * 31.5 นั้นเป็น Expression เราได้ประกาศตัวแปรเพื่อเก็บค่า Expression ดังกล่าวนี้
let str = usd + " USD = " + thb + " THB";
ในคำสั่งนี้เป็น Expresion สำหรับการเชื่อมต่อ String กล่าวคือเมื่อเราใช้ตัวดำเนินการ + กับ String ค่าที่เหลือจะถูกแปลงเป็น String ด้วยเสมอ และในคำสั่งนี้มีทั้งหมดสาม Expression ซึ่งแสดงให้คุณเห็นเป็นรูปภาพได้ดังนี้
let str = (usd + " USD = ") + thb + " THB";
let str = ("19 USD = " + thb) + " THB";
let str = ("19 USD = 598.5") + " THB";
let str = "19 USD = 598.5 THB"; // Final result
ขั้นตอนการทำงานตรงไปตรงมา การทำงานของโปรแกรมนั้นจะทำจากซ้ายไปขวา และทำทีละ Expression (หนึ่งตัวดำเนินการและสองตัวถูกดำเนินการ) หลังจากนั้นผลลัพธ์ของ Expression ก่อนหน้าจะกลายมาเป็นตัวถูกดำเนินการของ Expression ถัดไป
if (thb >= 1000) {
console.log("You can buy this");
}
คำสั่งต่อมาเป็นการใช้งานคำสั่ง if เพื่อตรวจสอบว่าค่าใสตัวแปร thb มากกว่าหรือเท่ากับ 1000 หรือไม่ และ Expression thb >= 1000 จะให้ผลลัพธ์เป็น Boolean ถ้าหากผลลัพธ์ที่ได้เป็นจริง คำสั่งในบล็อคของ if จะถูกทำงาน ไม่เช่นนั้นโปรแกรมจะทำในบล็อคของคำสั่ง else แทน
Comments
Comment (คอมเมนต์) เป็นข้อความที่โปรแกรมเมอร์ใช้สำหรับอธิบายโปรแกรมที่เขียนขึ้น ยกตัวอย่างเช่น เพื่อบอกว่าโปรแกรมบรรทัดนี้ทำงานอย่างไร หรือฟังก์ชันนี้ใช้งานอย่างไร คอมเมนต์ไม่มีผลต่อการทำงานของโปรแกรม และมันถูกเพิกเฉยโดยตัวแปรของภาษา
ในภาษา JavaScript เราสามารถคอมเมนต์โค้ดได้สองวิธี การคอมเมนต์แบบหนึ่งบรรทัดหรือแบบหลายบรรทัด นี่เป็นตัวอย่าง
// Variable declration
let a = 5;
let b = 9; // Set b to 9
// Display value in variables
console.log("a = " + a + ", b = " + b);
/*
Finding maximum number
Check to see whether it's A or B
Or two numbers are equal
*/
if (a > b) {
console.log("a is greater than b");
} else if (a < b) {
console.log("b is greater than a");
} else {
console.log("a and b are equal");
}
นี่เป็นผลลัพธ์การทำงานของโปรแกรม
a = 5, b = 9
b is greater than a
ในตัวอย่าง เป็นโปรแกรมสำหรับตรวจสอบว่าระหว่างตัวแปร a กับ b นั้นค่าในตัวแปรไหนมากกว่ากันหรือมีค่าเท่ากัน
// Variable declaration
let a = 5;
ก่อนการประกาศตัวแปร เราได้เขียนคอมเมนต์แบบหนึ่งบรรทัดขึ้นมา การคอมเมนต์แบบหนึ่งบรรทัดนั้นจะเริ่มต้นด้วยเครื่องหมาย // และตามด้วยข้อความที่เราต้องการ เรามักจะใช้มันสำหรับการคอมเมนต์แบบสั้นๆ
let b = 9; // Intentionally set it to max
คุณสามารถคอมเมนต์แบบหนึ่งบรรทัดหลังจากคำสั่งได้ของโปรแกรมได้ ในกรณีนี้ เราอธิบายเพิ่มเกี่ยวกับตัวแปร b ว่าเราต้องการกำหนดค่าให้กับตัวแปรเป็นค่าสูงสุด
/*
Finding maximum number
Check to see whether it's A or B
Or two numbers are equal
*/
if (a > b) {
console.log("a is greater than b");
}
ต่อมาก่อนบล็อคของคำสั่ง if นั้นเป็นการคอมเมนต์แบบหลายบรรทัด ซึ่งสิ่งที่อยู่ระหว่างเครื่องหมาย /* และ */ จะถือว่าเป็นคอมเมนต์ เนื่องจากเราต้องการอธิบายขั้นตอนการทำงานอย่างละเอียด ดังนั้นเราจึงใช้การคอมเมนต์แบบหลายบรรทัดแทน
อีกการใช้งานหนึ่งเราสามารถคอมเมนต์ในรูปแบบ JSDoc เพื่ออธิบายการทำงานของฟังก์ชันที่เราสร้างขึ้นได้ JSDoc นั้นเป็นเพียงการคอมเมนต์แบบหลายบรรทัดในภาษา JavaScript แต่มันมีวิธีกำหนดรูปแบบที่เป็นมาตฐานที่นักพัฒนาทั่วโลกใช้ และ Editor เป็นจำนวนมากสามารถอ่านและเข้าใจมัน ยกตัวอย่างเช่น
/**
* Function to add two number together.
* @param {number} a First number to add.
* @param {number} b Another number to add.
* @return {number} The sum of the two parameters.
*/
function sum(a, b) {
return a + b;
}
เมื่อเราทำงานร่วมกับคนอื่นภายในทีมหรือในองค์กร แน่นอนว่าคุณอาจได้สร้างฟังก์ชันที่อาจมีคนอื่นๆ ต้องนำไปใช้งาน ดังนั้นเราสามารถใช้คอมเมนต์เพื่ออธิบายการใช้และทำงานของฟังก์ชันได้จากรูปแบบการคอมเมนต์ในตัวอย่างด้านบน
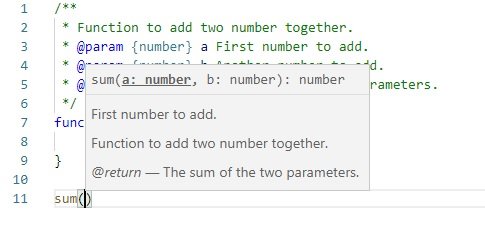
นี่เป็นวิธีที่นักพัฒนาและในโอเพ่นซอร์สโปรเจ็คเป็นจำนวนมากใช้ และที่สำคัญโปรแกรม Editor เป็นจำนวนมาก เช่น Visual Studio Code สามารถอ่าน JSDoc คอมเมนต์และนำไปแสดงเป็น IntelliSense ในตอนที่เราเรียกใช้ฟังก์ชันได้ ดังรูปด้านล่างนี้

นี่จะช่วยให้เราสามารถเข้าใจสามารถอ่านคำอธิบายและการใช้งานของฟังก์ชันได้อย่างรวดเร็ว
Literals
Literal เป็นข้อความหรือตัวอักษรที่ใช้สำหรับแสดงค่าของประเภทข้อมูลพื้นฐานในภาษา JavaScript เมื่อเราพูดถึง Literal ในภาษา JavaScript เราหมายความว่ามันเป็นตัวอักษรสำหรับแสดงข้อมูลพื้นฐาน (Primitive data type) ประเภทต่างๆ นี่เป็นตัวอย่างของ Literal ในภาษา JavaScript
// Numbers
1
0
-5
3.14
8E10
// String
"Hello"
"marcuscode"
// Boolean
true
false
// Other
null
undefined
และอย่างที่คุณเห็น Literal นั้นเป็นค่าของข้อมูลพื้นฐานในภาษา และเพียงแค่ Literal อย่างเดียวไม่สามารถทำให้โปรแกรมทำงานได้ มันจะต้องใช้ร่วมกัน ยกตัวอย่างเช่น กำหนดค่าให้กับตัวแปร ใช้กับตัวดำเนินการเพื่อสร้าง Expression หรือใช้เพื่อแสดงผล
let r = 5;
let sitename = "marcuscode";
let isGreater = 3 > 10;
console.log(r + 3, "marcuscode", 3 > 10);
ในตัวอย่างนี้ เราได้กำหนดค่า Literal ให้กับตัวแปร และแสดงผลมันออกมาทางหน้าจอโดยตรงด้วยฟังก์ชัน console.log และนี่เป็นผลลัพธ์การทำงานของโปรแกรม
8 marcuscode false
Indentation and white-space
ในการเขียนโปรแกรมภาษา JavaScript การเว้นวรรคและช่องว่างในโค้ดนั้นมีอยู่ด้วยกันสองความหมาย
- มันเป็นส่วนหนึ่งในไวยากรณ์ของภาษา คอมไพเลอร์ใช้มันเพื่อแยกแยะคำสั่ง ตัวแปร Literal และทุกอย่างที่เราเขียนขึ้นออกจากกัน
- มันใช้สำหรับจัดรูปแบบของโค้ดให้อ่านง่ายและเป็นระเบียบ นี่เป็นตัวอย่าง
let name = "Mateo";
console.log("Hello " + name);
ในตัวอย่าง เราได้ประกาศตัวแปร name กำหนดค่าให้กับตัวแปรและแสดงผลออกมาทางหน้าจอ สิ่งที่คุณควรสังเกตในการประกาศตัวแปรก็คือ ระหว่างคำสั่ง let และชื่อของตัวแปร name จะต้องมีการเว้นวรรคด้วยเสมอ
ซึ่งข้อบังคับนี้มีผลเช่นเดียวกันกับตอนที่เราประกาศฟังก์ชัน เช่น function name ซึ่งจะต้องมีช่องว่างระหว่างคำสั่ง function และชื่อของฟังก์ชัน greet เสมอ ยกตัวอย่างเช่น
function greet() {
console.log("Hello World");
}
นี่เป็นวิธีเดียวที่จะทำให้ตัวแปรภาษาสามารถเข้าใจได้ว่าเรากำลังต้องการจะทำอะไร การใช้คำสั่ง let เพื่อบอกว่าเราจะประกาศตัวแปร หรือคำสั่ง function เพื่อบอกว่าเราต้องการประกาศฟังก์ชัน
ข้อบังคับที่คล้ายกันนี้อาจจะนำไปใช้ในไวยากรณ์ส่วนอื่นๆ ของภาษาด้วย แต่นี่เป็นสิ่งพื้นฐานที่พบได้บ่อยและคุณควรเข้าใจมัน
สำหรับการเว้นวรรคในส่วนอื่นๆ ของโปรแกรมนั้นไม่มีความหมาย คุณสามารถใช้มันเพื่อจัดการรูปแบบโค้ดของคุณได้ ยกตัวอย่างเช่น
let name="Mateo";
let age = 30;
let money = 100;
ในตัวอย่างนี้ เป็นการประกาศตัวแปรขึ้นมาสามตัว เราสามารถใช้การเว้นวรรคได้ตามใจชอบ ยกเว้นระหว่างคำสั่ง let และชื่อตัวแปรที่จะต้องมีอย่างหนึ่งช่องว่างคั่นอย่างที่เราได้บอกไป
ตัวอย่างต่อไปนี้เป็นตัวอย่างที่ดีและไม่มีเกี่ยวกับการใช้งานช่องว่างและการเว้นวรรค
let name = "Mateo"; // Good
let name="Mateo"; // Bad, should have spaces between =
let sum = 1 + 2; // Good
let sum=1+2; // Bad, should have spaces
// between operands and operator
let numbers = [1, 2, 3, 4, 5]; // Good
let numbers = [1,2,3,4,5]; // Bad, should have spaces after commas
// Good
let user = { name: "Metin", money: 10 }
// Bad, should have spaces after { and before }
// And also spaces after :
let user = {name:"Metin", money:10}
if (1 < 2) {
// Good
}
if(1 < 2){
// Bad, should have spaces before ( and after )
}
// Good
function sum(a, b) {
let c = a + b;
return c;
}
// Bad, should add indentation inside block
function sum(a, b) {
let c = a + b;
return c;
}
ถึงแม้วิธีที่เราอธิบายไว้ใน Bad นั้นไม่ทำให้โปรแกรมเกิดข้อผิดพลาด แต่การเขียนเช่นนี้ไม่ใช่วิธีที่ดี เนื่องจากมันทำให้โค้ดของเราไม่เป็นระเบียบและอ่านยาก ดังนั้นเราแนะนำให้ทำตาม Good ถ้าหากเป็นไปได้
Delimiters
Delimiter หรือตัวแบ่ง คือสัญลักษณ์หรือตัวอักษรที่ใช้โดยตัวแปรของภาษาเพื่อระบุขอบเขต หรือแบ่งส่วนต่างๆ ของโค้ดออกจากกัน ตัวอย่างของตัวแบ่งก็คือ เครื่องหมายคอมมา (,) มันถูกใช้เป็นตัวแบ่งซึ่งอยู่ในหลายบริบทในโค้ดของโปรแกรม ยกตัวอย่างเช่น
let a = 1, b = 2, c = 3;
let numbers = ["PHP", "Python", "JavaScript", "C", "C++"];
let user = { id: 1, name: "Metin" };
console.log(a, b, c, numbers, user);
เครื่องหมายคอมมานั้นเป็นส่วนหนึ่งในไวยากรณ์ของภาษา มันถูกใช้ในหลายวัตถุประสงค์ เช่น เราสามารถใช้คอมมาเพื่อประกาศตัวแปรหลายตัวในคำส่งเดียวกันได้ ใช้คั่นสมาชิกแต่ละตัวของอาเรย์ ใช้คั่น Property ของออบเจ็ค และใช้คั่นพารามิเตอร์ในตอนที่เรียกใช้ฟังก์ชัน นี่เป็นตัวอย่างเพียงส่วนหนึ่งเท่านั้น และโคลอน (:) ใช้คั่นระหว่างคีย์และค่าของ Property ของออบเจ็ค
ต่อมาเป็นตัวอย่างของตัวแบ่งที่ใช้สำหรับกำหนดขอบเขต [], {} และ ()
// []
let color = ["Red", "Yellow", "Orange", "Blue"];
color[2] = "Green";
// {}
let user = { id: 1, name: "Metin" };
let { id, name } = user;
function sayHi(user) {
console.log("Hello " + user.name);
}
class Person {
}
// ()
let a = 5 + (2 * 4);
function sum(a, b, c) {
return a + b + c;
}
sum(1, 2, 3);
ในตัวอย่าง วงเล็บ [] สามารถใช้สำหรับสร้างอาเรย์ และเข้าถึงสมาชิกภายในอาเรย์ได้ ส่วนวงเล็บ {} นั้นมักจะใช้สำหรับกำหนดขอบเขตของบล็อค และใช้ในการสร้างออบเจ็ค และสุดท้ายวงเล็บ () ใช้สำหรับเปลี่ยนลำดับการทำงานของตัวดำเนินการ กำหนดพารามิเตอร์ของฟังก์ชัน กำหนดเงื่อนไขให้กับคำสั่งควบคุมต่างๆ ยกตัวอย่างเช่น คำสั่ง if
และนี่เป็นอีกตัวอย่างของตัวกำหนดขอบเขตที่ใช้กับ Literal ของข้อมูล เครื่องหมาย Double quote (") และ Single quote (') ใช้สำหรับกำหนด String literal ในขณะที่เครื่องหมาย Slash (/) ใช้สำหรับกำหนด Regular expression Literal
let str1 = "This is double quote string.";
let str2 = "This is single quote string.";
let pattern = /marcuscode/;
และตัวอย่างสุดท้ายคือเซมิโคลอน (;) อย่างรู้ว่ามันใช้สำหรับสิ้นสุดคำสั่งของโปรแกรม นอกจากนี้ มันยังใช้แบ่งค่าเริ่มต้น เงื่อนไข และค่าอัพเดท ในคำสั่งวนซ้ำ for loop อีกด้วย
let siteName = "marcuscode";
let tld = ".com";
let str = siteName + tld;
for (let year = 2015; year <= 2020; year++) {
console.log(year + " " + str);
}
ตัวแบ่งทั้งหมดนั้นถูกกำหนดให้ใช้ในสถานที่ที่กำหนดไว้โดยตัวแปรของภาษาเท่านั้น ยกตัวอย่างเช่น คุณไม่สามารถใช้เซมิโคลอนเพื่อคั่นระหว่างแต่ละค่าของอาเรย์
Keywords
Keyword คือเป็นคำสงวนที่กำหนดขึ้นเพื่อใช้โดยตัวแปรของภาษา คุณไม่สามารถใช้คำสงวนเหล่านี้ในการประกาศชื่อตัวแปร ฟังก์ชัน คลาส หรืออื่นๆ มันเป็นคำสั่งสำหรับตัวแปรภาษาที่จะใช้มันในการแยกแยะโค้ดที่เราเขียนขึ้นและใช้สำหรับคอมไพล์โปรแกรม
ตัวอย่างของ Keyword ในภาษาที่คุณได้เห็นไปแล้วก็คือคำสั่ง let มันใช้สำหรับประกาศตัวแปร โดยมันจะต้องอยู่หน้าตัวแปรและตามด้วยชื่อของตัวแปรเสมอ หรือคำสั่ง function มันใช้สำหรับประกาศฟังก์ชัน
นอกจากนี้ยังมี Keyword ประเภทอื่นๆ เช่น คำสั่งควบคุมการทำงานของโปรแกรม เช่น คำสั่ง if for หรือ while เราไม่สามารถใช้คำสั่งเหล่านี้มาประกาศเป็นชื่อของตัวแปรหรือฟังก์ชันได้ ถ้าหากคุณทำ คุณจะได้รับข้อผิดพลาดขึ้น ยกตัวอย่างเช่น
let for = ...; // Invalid
function if() { // Invalid
...
}
และนี่เป็นรายการ Keyword ทั้งหมดในภาษา JavaScript
break, case, catch, class, const, continue, debugger, default, delete, do, else, enum, export, extends, finally, for, function, if, implements, import, in, instanceof, interface, let, new, package, private, protected, public, return, static, super, switch, this, throw, try, typeof, var, void, while, with, yield
หมายเหตุ: ในเวอร์ชันใหม่ของภาษา JavaScript ที่จะมีการอัพเดทในอนาคต อาจจะมีคำใหม่ที่เพิ่มเข้ามา
ในบทนี้ คุณได้เรียนรู้เกี่ยวกับโครงสร้างไวยากรณ์พื้นฐานของภาษา JavaScript นี่เป็นจุดเริ่มต้นที่คุณควรจะต้องทราบก่อนเริ่มเขียนโปรแกรมในภาษา JavaScript และสำหรับการเรียนรู้ในบทที่เหลือต่อไป
